Real time school shooting updates for students, staff, family, and law enforcements.
Based on statistics, a whopping 71% of school shooters were able to flee the premises, and out of these numbers, 32% were never caught. In addition, the Uvalde shooting in 2022 only further established the failure of the justice system. It's clear that there's a lack of coordination, a major hemorrhage of time, and a lack of communication.
Opacity allows clarity between all parties by allowing consistent communication across victims, police, and teachers. An anonymous alert button allows any threats to be reported to law enforcements without fear of identification. The app also houses confidential information only accessible by law enforcements that includes descriptions of each student for identification, as well as a clear map of the school.
Before we brainstorm the technicalities of the app, we had to hone in on issues victims may run into during a school shooting. We asked questions such as, what problems were we trying to solve? What causes these problems to occur, and what gets in the way of solving these problems?
To help us better facilitate answers to these problems, we implemented How Might We (HMW) questions in the perspectives of parties involved in a school shooting.
How might we help police achieve easier navigation during a school shooting in order to successfully keep everyone safe during a school shooting?
How might we help students achieve consistent communication in order to lessen their confusion and increase their survivability during a school shooting?
How might we help parents achieve promising result of safety for their children in order to decrease their fear of losing their child in a school shooting?
We cross checked the design, usability, and effectiveness of 3 apps used in times of disaster. They offer fast alerts to officers, but are strictly one-way.
There's a lack of community, updates, and purpose for the app besides using it as a call button. Once law enforcements are called, their usefulness ends.
We prioritized four target groups for our audience: students, teachers, police, and family. From there, we made a persona for each group to come up with solutions to the problems mentioned above in a more personal way.
A student user journey map was made to navigate through what we may be missing.
We highlighted situational obstacles that may be detrimental, such as isolated students stuck hiding in restroom stalls. We need to come up with a way to offer transparency to victims in the midst of chaos.
We brainstormed on possible layouts of the map, with emphasis on the home screen. We then vote on the best ones and combine the best sections into one.



I designed the wireframes to heavily emphasize community since it's not meant to be just an alarm button.
We meticulously put together a brand identity and improved upon our low fidelity wireframes. Blue was chosen as the primary color as Opacity's purpose is to bring clarity and calm amongst the chaos.
Collaboratively, we designed Opacity in an iterative process, mending the needs of users and our project goals into one. The prototype of the app can be viewed here.
I designed these two screens to increase usability while maintaining a good design. Users can see the most recent alerts relating to the safety of the school upon opening the app. The most recent articles are also included at the top in a carousel to keep students informed with recent news.
Mental health should not be forgotten; students are encouraged to check in with their struggles and learn ways to help themselves and others through this difficult time through resources given. I chose colors that help evoke calmness in the user, with accent colors to help users know what to expect upon clicking.

One of the ways school shootings can be prevented is by stopping the shooter execute their plans. In most cases, shooters let others know what they're attempting to do. Statistics show that 4 in 5 school shootings, someone knew of the plan but did not alert authorities.
We included an Alert app to allow users to quickly and anonymously report a shooting that may take place. Clicking this button gives the user a question prompt confirming the alert to prevent accidental reports.
Only administrators and police can see other's locations, and face ID is required. This is an added security measure to keep the shooter away from accessing sensitive information.

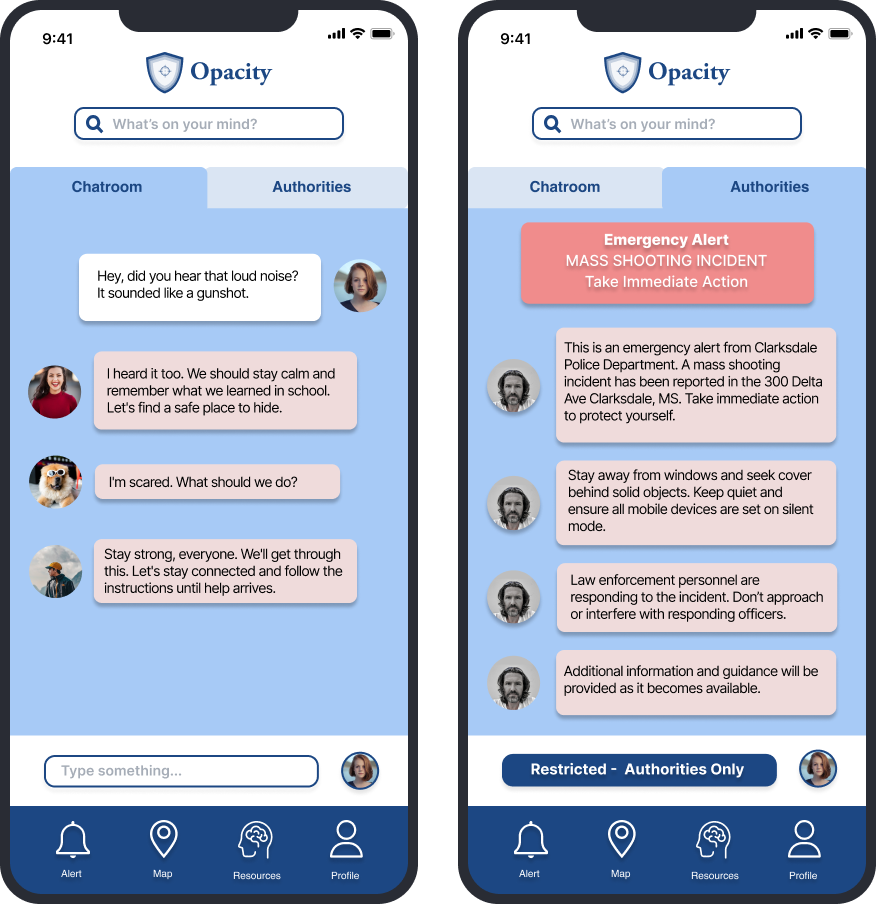
Community is a big part of Opacity, and we incorporated it into the app through chatrooms. Not all students have each other's contacts nor social media, and teachers may also be worried about the safety of their students. The chatroom is a place for everyone to speak freely when they are safe.
Authorities chatroom only allow messages from law enforcements and administrations. These messages serve more as real time alerts and updates. This is separate from alerts on the homepage to keep it from being spam, as these messages are more frequent. Ensuring only specific people can post also ensures that messages won't be lost in a fast moving chatroom.

One of the big questions we had was, how could we help the police help us? Since time is the most important aspect during a school shooting, police should gather as much information about the environment as possible. I designed these two screens to bring our solution to life.
In order to see detailed school map and locations of students, officers need do an ID verification. Locations are not automatic; students need to manually drop pins while on the app to indicate whether they're safe or not. Last known location of the shooter can also be dropped by students.
Profile details of users are only accessible by law enforcements and school authorities in case a search party is needed, and for identification purposes.

In future adaptations, a report button should be installed in the chatroom. Some people may find it funny to troll others even in times of dire situations, so report buttons are necessary to hold people accountable.
More UI adjustments can be made to be more aesthetic as well as convenient for the user. The chatroom button may block certain text, and user tests will need to be done to compare efficacy between a chat bubble and the chat having its own section in the navigation bar.